Windows
Windows
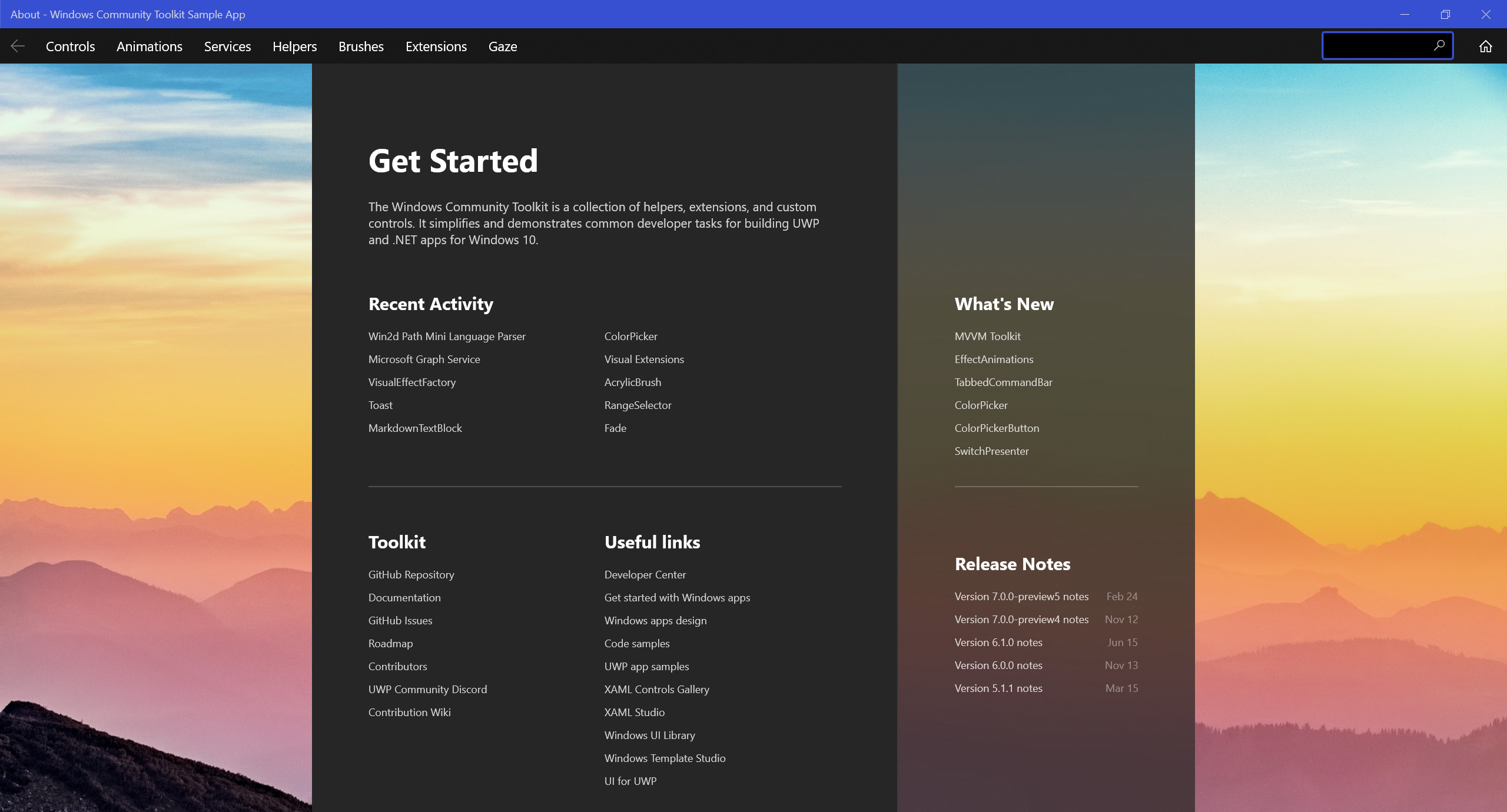
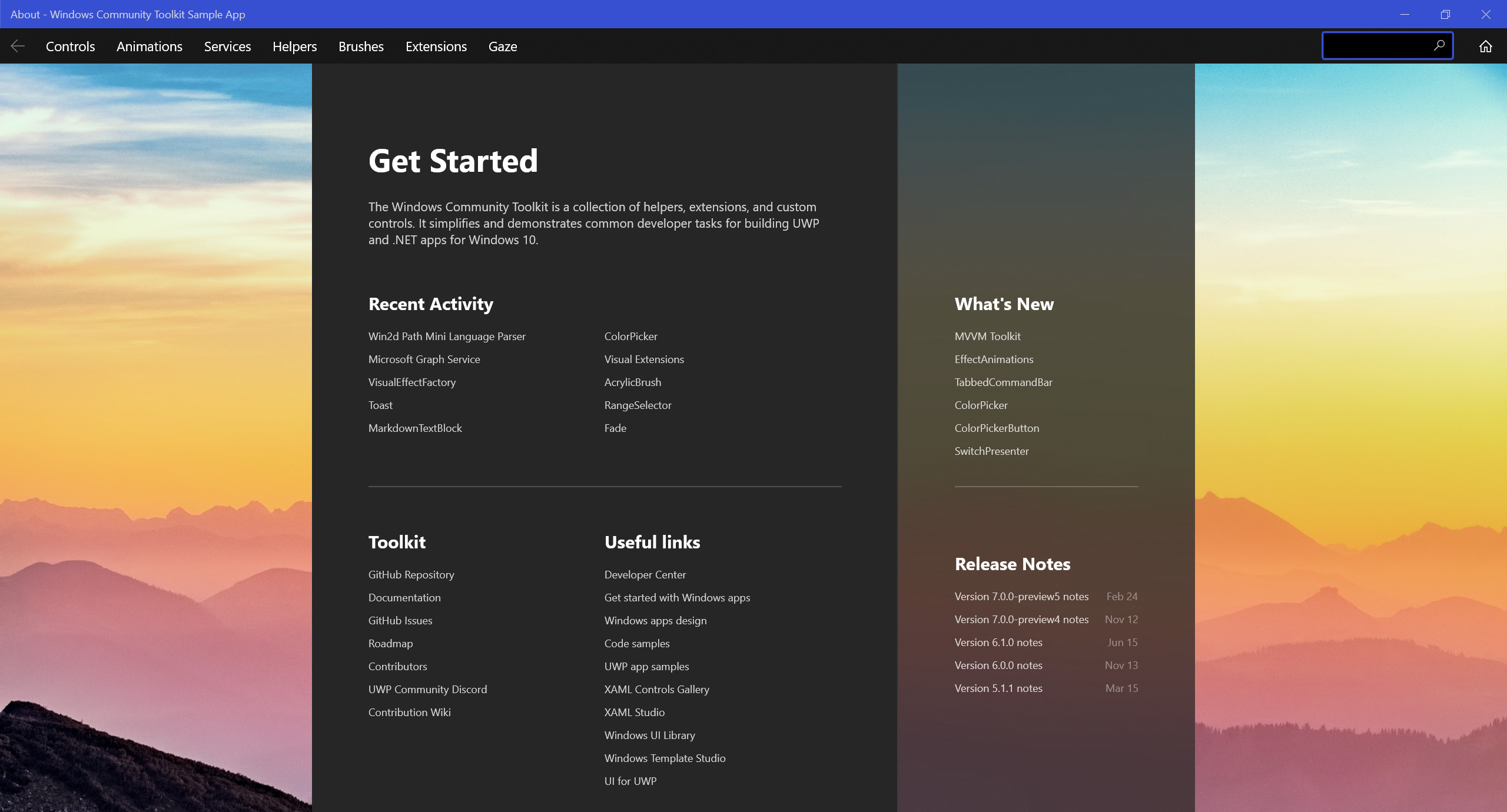
After many months of invigorating the Windows Community Toolkit with a multitude of improvements and features; we are happy to announce version 7.0 is available today! Made possible again with the support and contributions of our developer community. If you are new to the Toolkit, the Windows Community Toolkit is a collection of helpers, extensions, and custom controls. It simplifies and demonstrates common developer tasks for building UWP and .NET apps for Windows 10. The toolkit is part of the .NET Foundation. You can playground to discover and try Toolkit components before getting started on a project.
 This new update includes a whole new .NET Standard MVVM library, easier to use Toast Notification helpers for both .NET and UWP, a completely revamped composition Animation system for C# & XAML, new controls, and more!!! This is one of the largest releases of the Toolkit ever as we embarked to optimize and streamline the Toolkit for the future. However, it also contains many breaking changes to pay attention to both around its underlying structure and code contracts. Please be sure to read , some high-level overviews are provided below. There should be something for everyone in this release as it includes a wide variety of features; we hope you will enjoy them for building .NET and UWP apps on Windows 10. See more details of these changes and new features below.
This new update includes a whole new .NET Standard MVVM library, easier to use Toast Notification helpers for both .NET and UWP, a completely revamped composition Animation system for C# & XAML, new controls, and more!!! This is one of the largest releases of the Toolkit ever as we embarked to optimize and streamline the Toolkit for the future. However, it also contains many breaking changes to pay attention to both around its underlying structure and code contracts. Please be sure to read , some high-level overviews are provided below. There should be something for everyone in this release as it includes a wide variety of features; we hope you will enjoy them for building .NET and UWP apps on Windows 10. See more details of these changes and new features below.
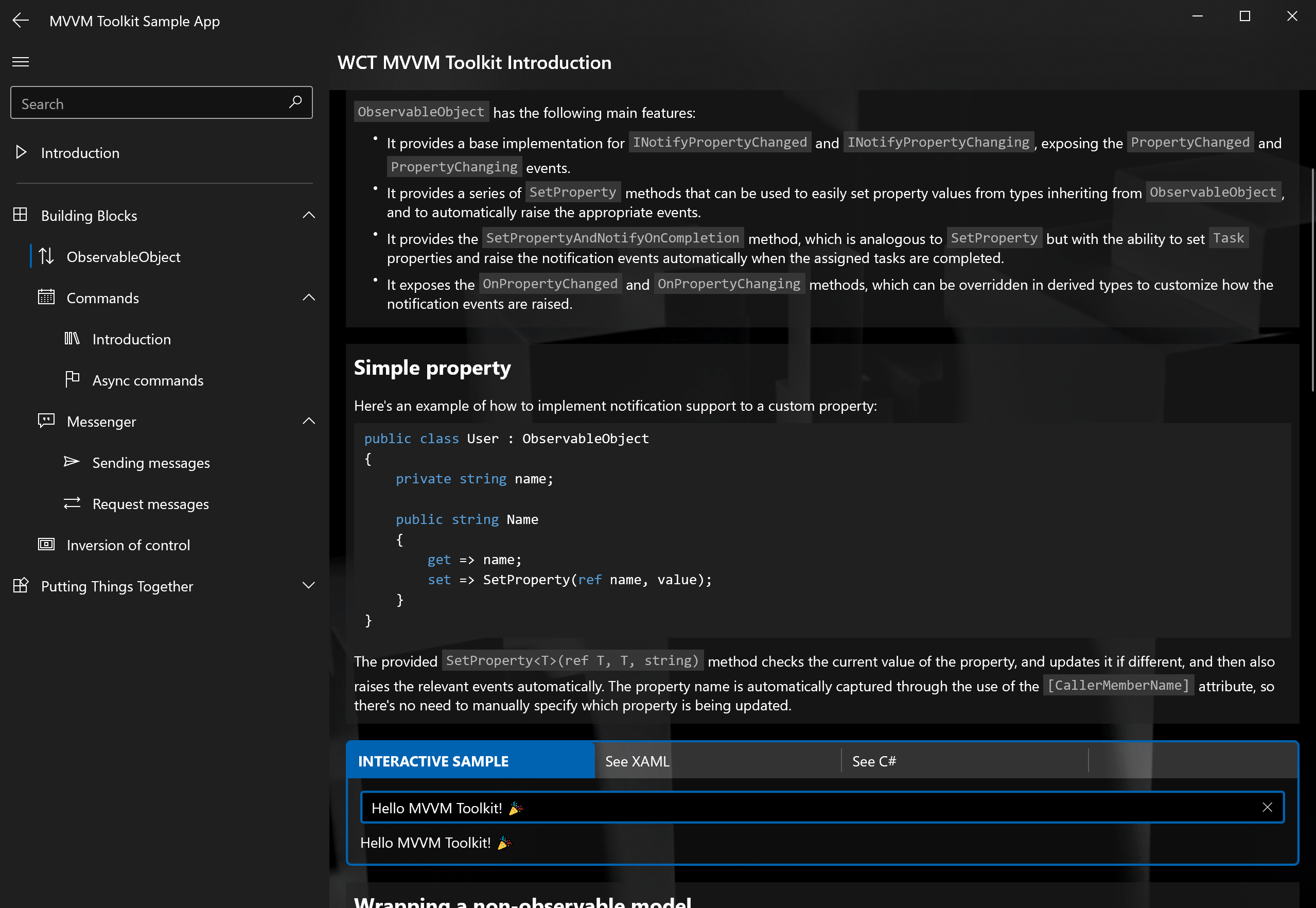
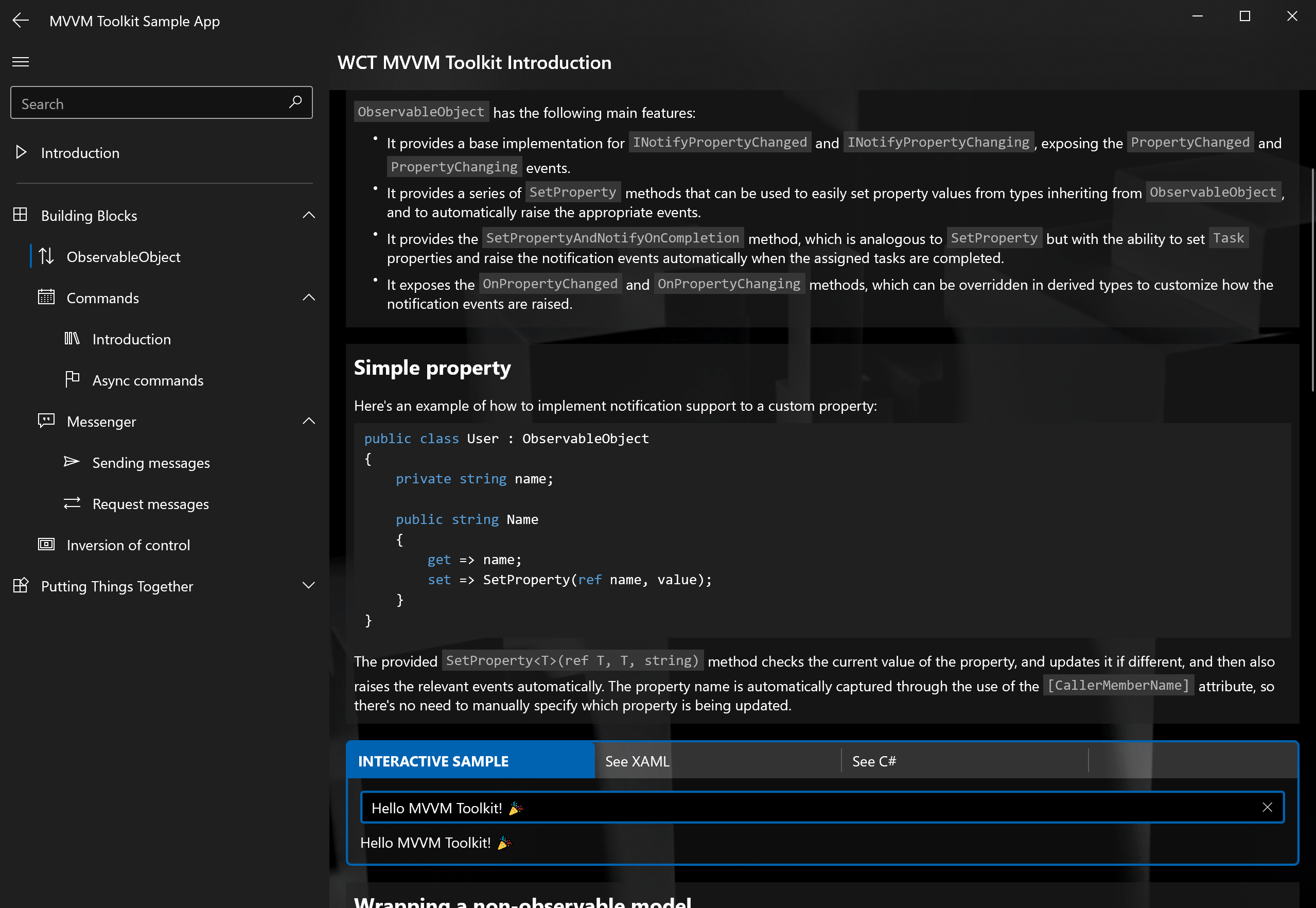
 The package is a modern, fast, and modular MVVM library. It is built around the following principles:
The package is a modern, fast, and modular MVVM library. It is built around the following principles:
new ToastContentBuilder()
.AddText("Hello toast!")
.Show();
Plus, this same simplified API works identically for UWP and packaged MSIX C# apps too! No more lengthy ToastNotificationManager.CreateToastNotifier().Show(content.GetXml()).To try this out, see . You can see us add notifications end-to-end to a WPF app in less than 2 minutes in this video!
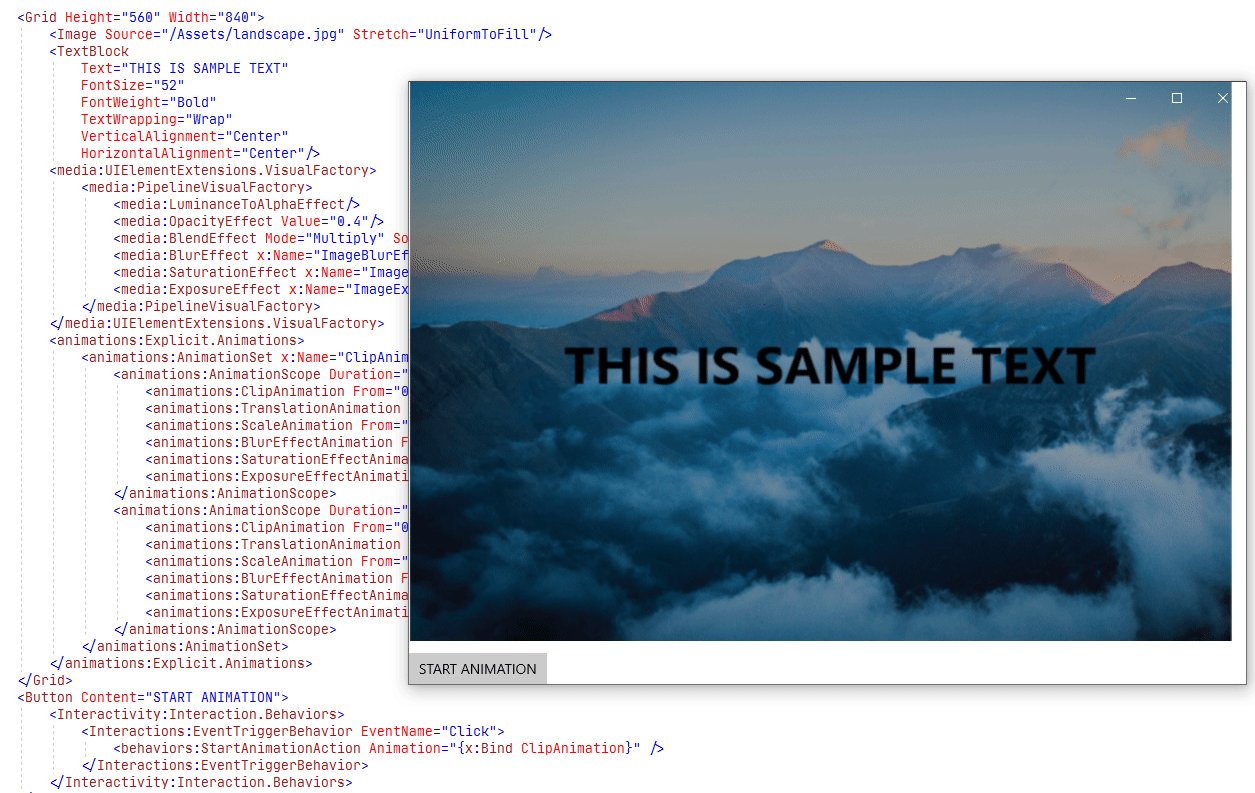
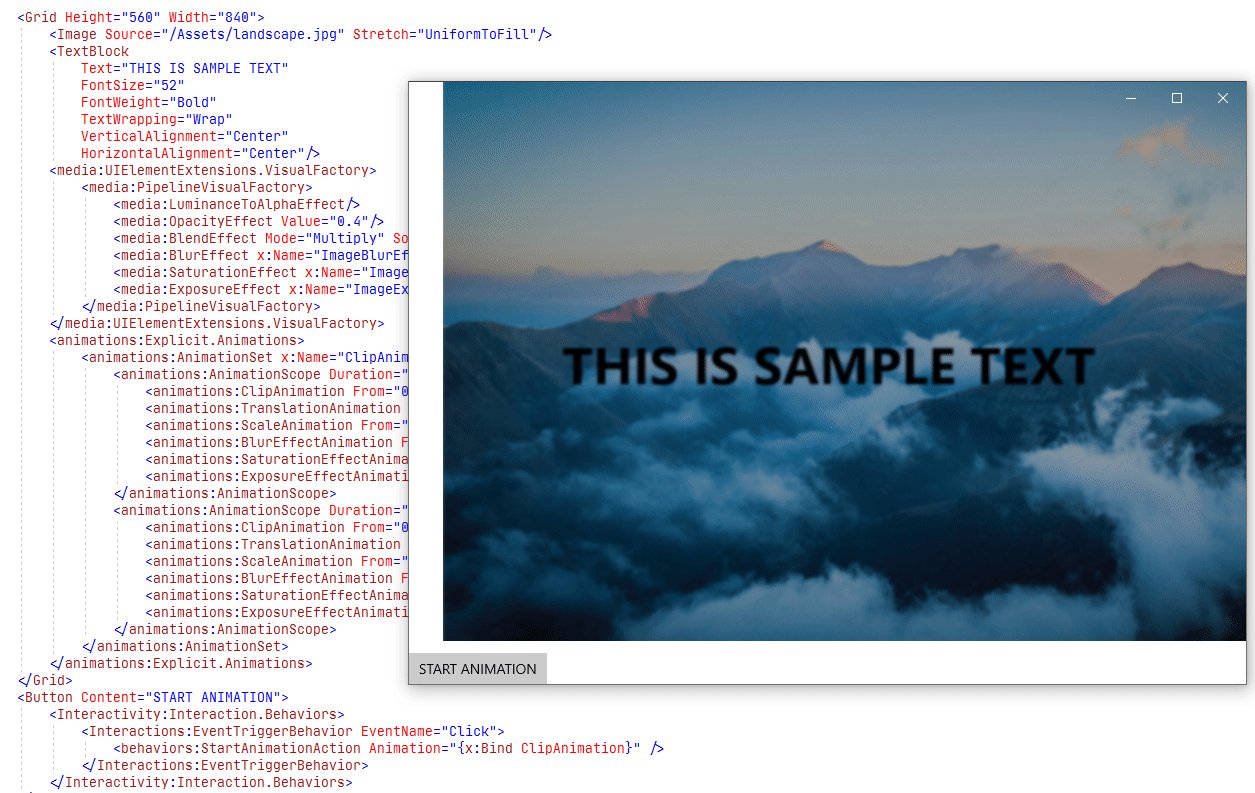
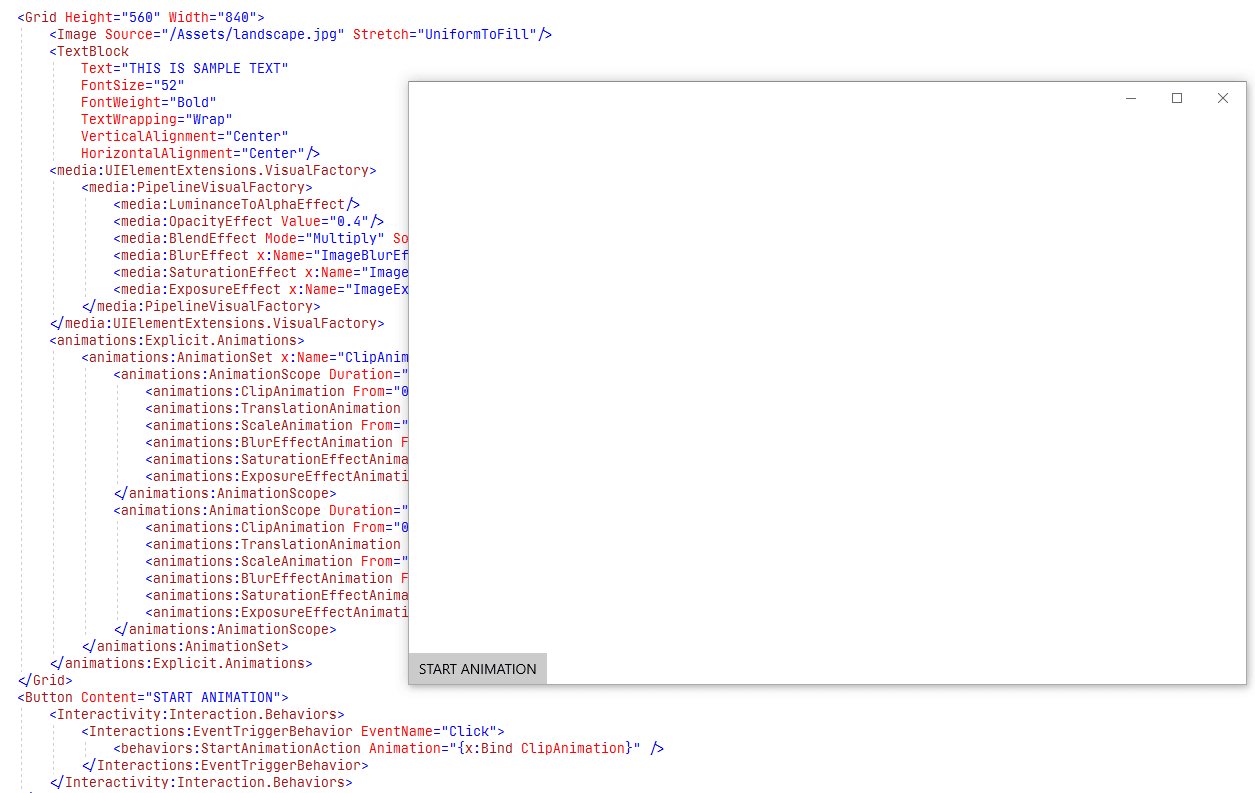
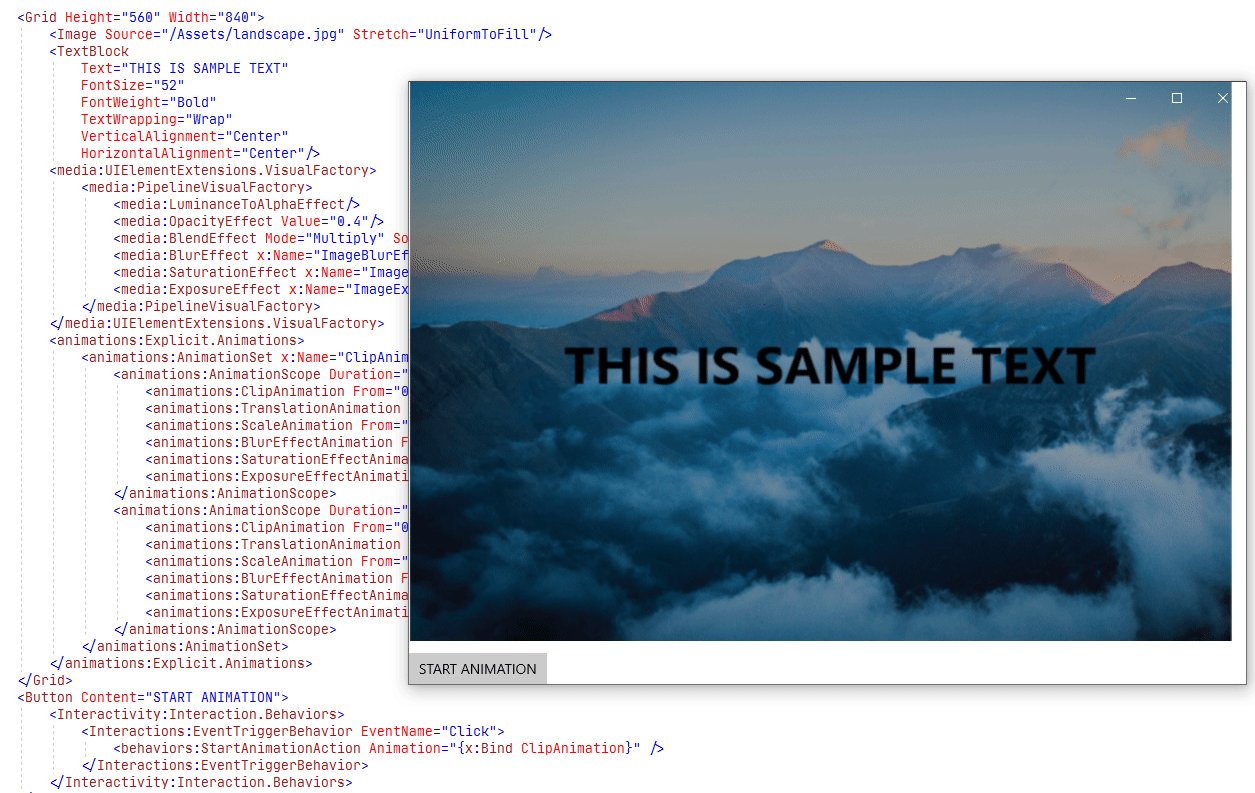
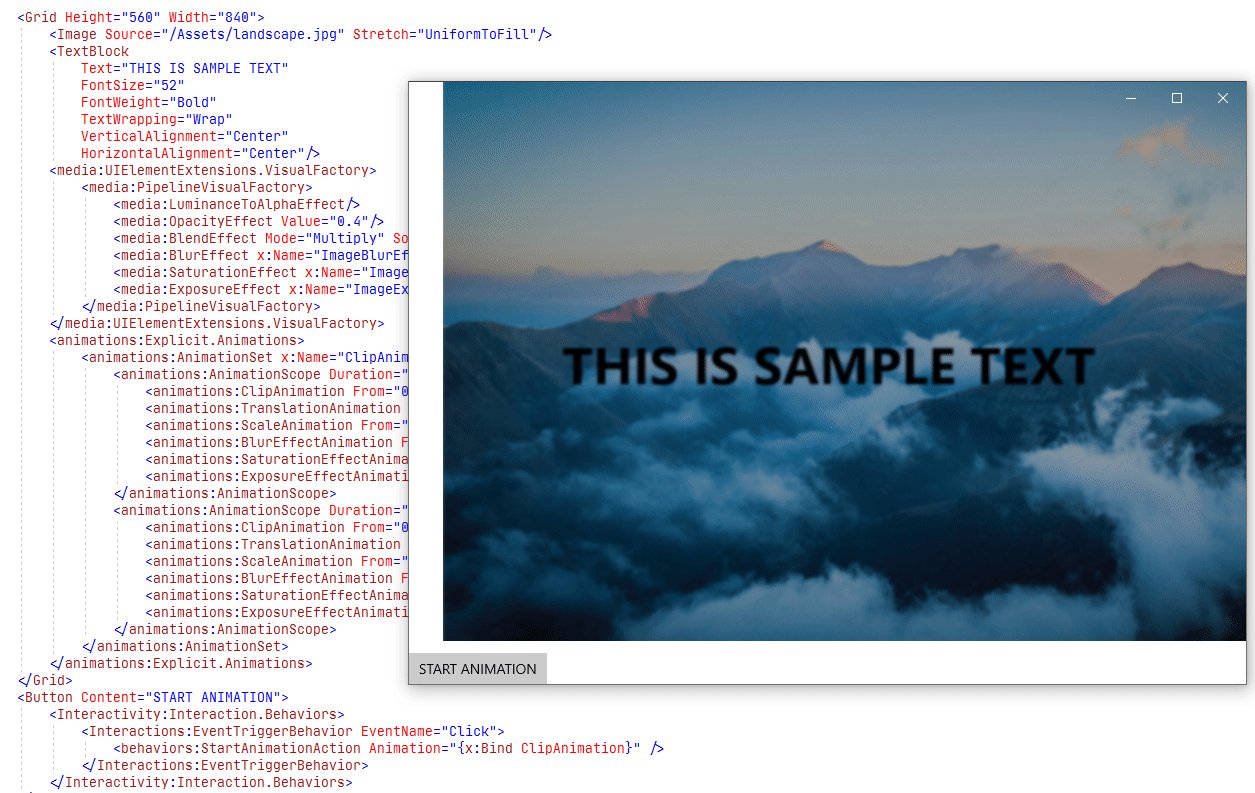
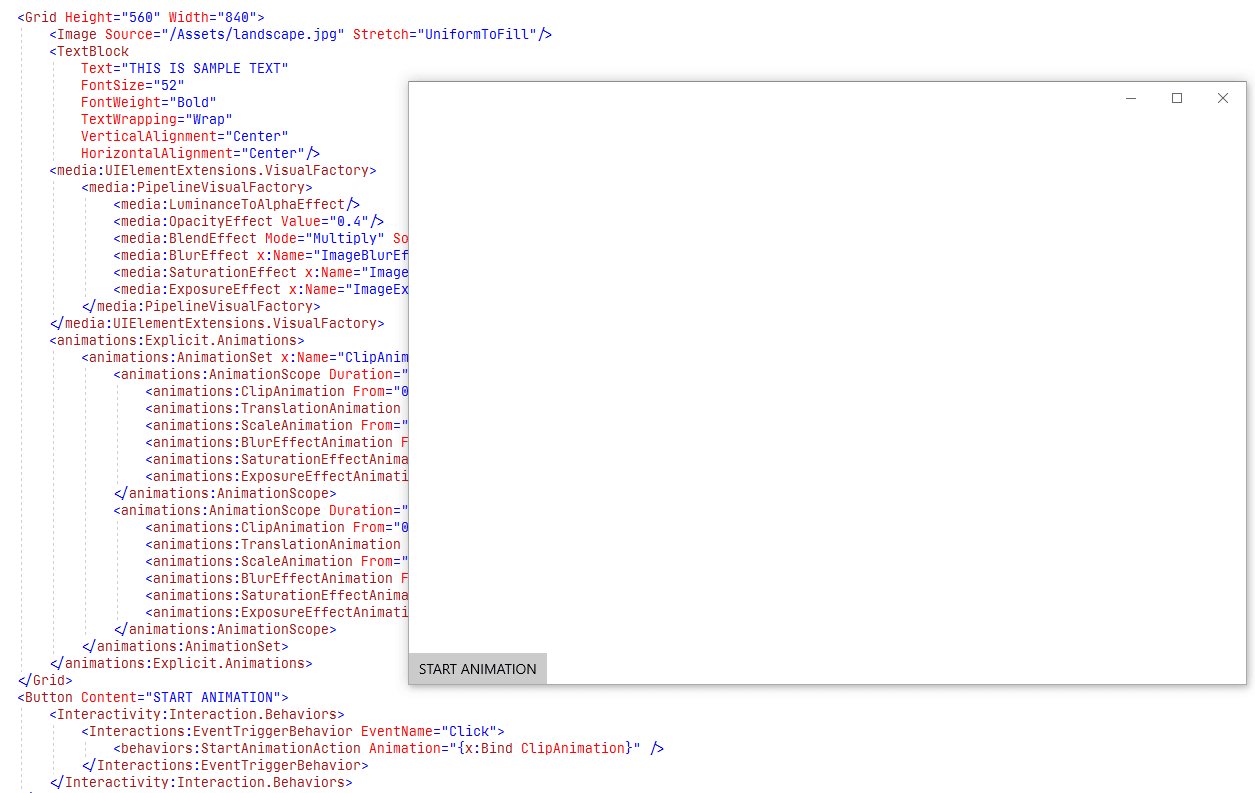
 Now all your composition animations can be done with a nice C# API or in XAML just like our Implicit Animations Helpers that have been so widely loved in the past. Enjoy, and share your creations with .
Now all your composition animations can be done with a nice C# API or in XAML just like our Implicit Animations Helpers that have been so widely loved in the past. Enjoy, and share your creations with .
 The is an app level navigation interface that delivers a flexible space to control commanding within your app. It provides a familiar experience found in many productivity apps and allows an app developer to group similar commands together. It also provides the ability to add contextual tabs for displaying options which may be only useful when a user is making specific changes within the app.
The is an app level navigation interface that delivers a flexible space to control commanding within your app. It provides a familiar experience found in many productivity apps and allows an app developer to group similar commands together. It also provides the ability to add contextual tabs for displaying options which may be only useful when a user is making specific changes within the app.
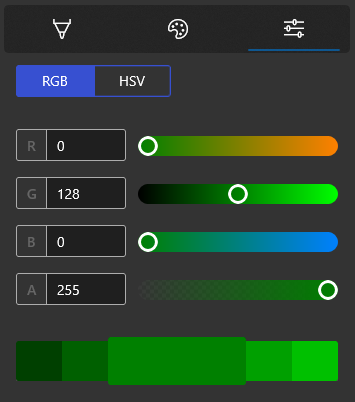
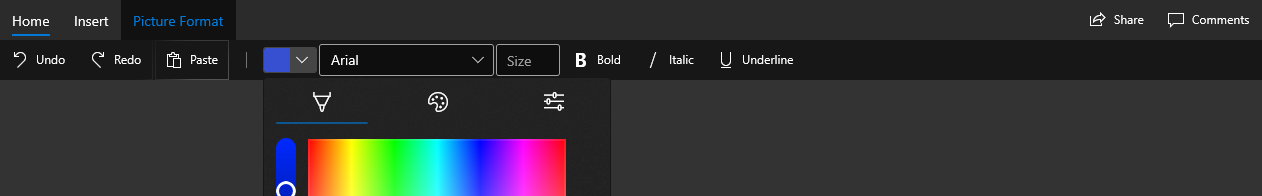
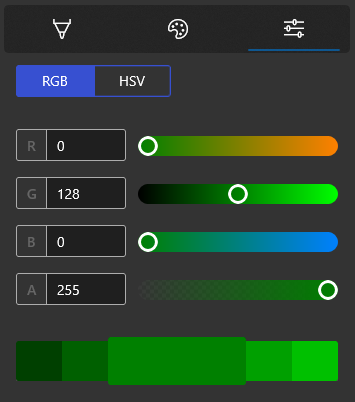
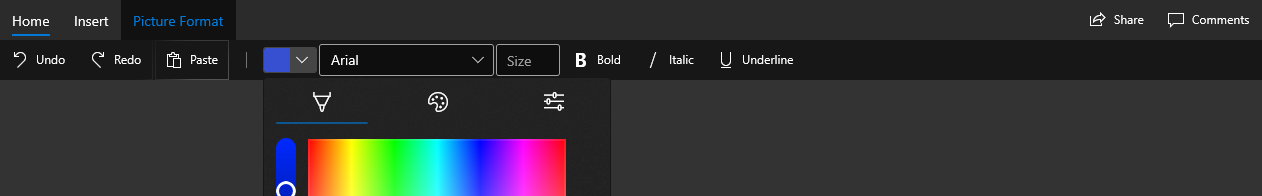
 After discussions on the WinUI GitHub about revitalizing the ColorPicker control, the community stepped forward to envision a new experience for picking Colors. Robert developed a new version of for everyone to use and try. We hope to provide feedback and improvements based on this new experience to the platform team when they next refresh ColorPicker in the future.
After discussions on the WinUI GitHub about revitalizing the ColorPicker control, the community stepped forward to envision a new experience for picking Colors. Robert developed a new version of for everyone to use and try. We hope to provide feedback and improvements based on this new experience to the platform team when they next refresh ColorPicker in the future.

New Package Structure & Breaking Changes
We have refactored many packages within the Toolkit. This was to help reduce pulling in extra dependencies for the whole package when only a small number of components required them. This has allowed us to reduce the application size footprint impact of the Toolkit in common scenarios by 80-90%. If you are new to the Toolkit or creating a new application, you can skip this section and jump to our new features below! The refactoring we have done has affected the Animations and Controls packages the most. Highlights of the most impactful changes are below, but for full details.- The Animation package is now lighter weight to support just C# and XAML animations directly.
- We have split the Behaviors reference into a new Microsoft.Toolkit.Uwp.UI.Behaviors package which includes various new Behaviors and new hooks into Animations.
- Effects that were in the Animations package are now supported by improvements to the Microsoft.Toolkit.Uwp.UI.Media package which allow for adding effects directly to elements as well as animation support.
- The Controls package is now a meta-package which contains various sub-packages.
- Having a parent package should make upgrading straightforward.
- Extra controls like DataGrid and the ItemsRepeater Layouts will now also be included by default giving you access to all the Toolkit has to offer when getting started.
- The Controls package now depends on WinUI 2.5, which will help us with providing more consistent control styling moving forward and taking advantage of the latest fixes and features the platform has to offer.
- Once you’ve built an app, you can now optimize it by removing the umbrella Controls package and only including the packages with controls you require.
- All Extensions have been moved to the root namespace for each package to make them easier to discover, use, and understand where they are coming from.
- Most should just require a namespace/xmlns change to migrate.
- Note: We suggest migrating from Dispatcher usage to DispatcherQueue as per platform guidance. This allows for usage of components within XAML Islands and WinUI 3.
- The Guard and ThrowHelper APIs have been moved to a new Microsoft.Toolkit.Diagnostics package.
- Deferred Event helpers have moved to Microsoft.Toolkit as they are .NET Standard compatible; only the UWP specific event extensions have remained in Microsoft.Toolkit.Uwp.
- The minimum platform version of the Toolkit’s UWP components is now 1809 (17763) to remove most of our conditional XAML code overhead and snap to the current long-term servicing release of Windows 10.
- We have migrated our Gaze component code to C# for easing maintenance and improvements in the future.
- We have removed the default Json Serializer dependency from Microsoft.Toolkit.Uwp which was adding a sizeable application footprint overhead even if unused.
- Note: If upgrading an existing 6.1 app which was storing complex types you’ll want to ensure you test upgrading an existing data store or specifying a Newtonsoft.Json serializer to maintain compatibility with your existing app.
- However, we now allow the app developer to specify whichever serializer they would like to use instead in case they need to share data with other aspects of their front/backend.
- on specifying a custom serializer and examples of using System.Text.Json, Newtonsoft.Json, or the DataContractSerializer.
Introducing the MVVM Toolkit for .NET -

- Platform and Runtime Independent - .NET Standard 2.x (i.e. UI Framework Agnostic)
- Simple to pick-up and use - No strict requirements on Application structure or coding-paradigms (outside of 'MVVM'ness), i.e., flexible usage.
- À la carte - Freedom to choose which components to use.
- Reference Implementation - Lean and performant, providing implementations for interfaces that are included in the .NET Base Class Library, but lacks concrete types to use them directly.
Improved Notification Support for Win32 and .NET 5
[embed] Unpackaged Win32 C# apps can now effortlessly use toast notifications, no Start menu shortcut required! Just call the following API, and that is literally it!new ToastContentBuilder()
.AddText("Hello toast!")
.Show();
Plus, this same simplified API works identically for UWP and packaged MSIX C# apps too! No more lengthy ToastNotificationManager.CreateToastNotifier().Show(content.GetXml()).To try this out, see . You can see us add notifications end-to-end to a WPF app in less than 2 minutes in this video!
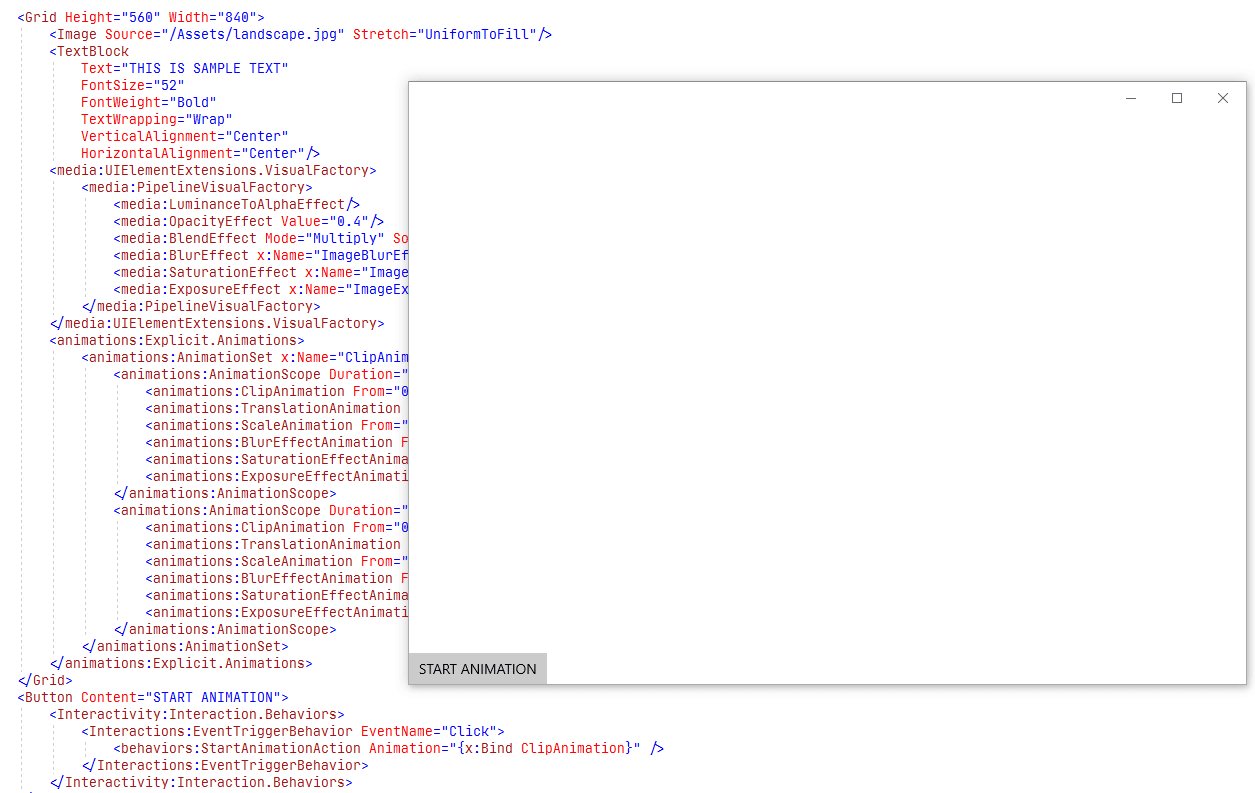
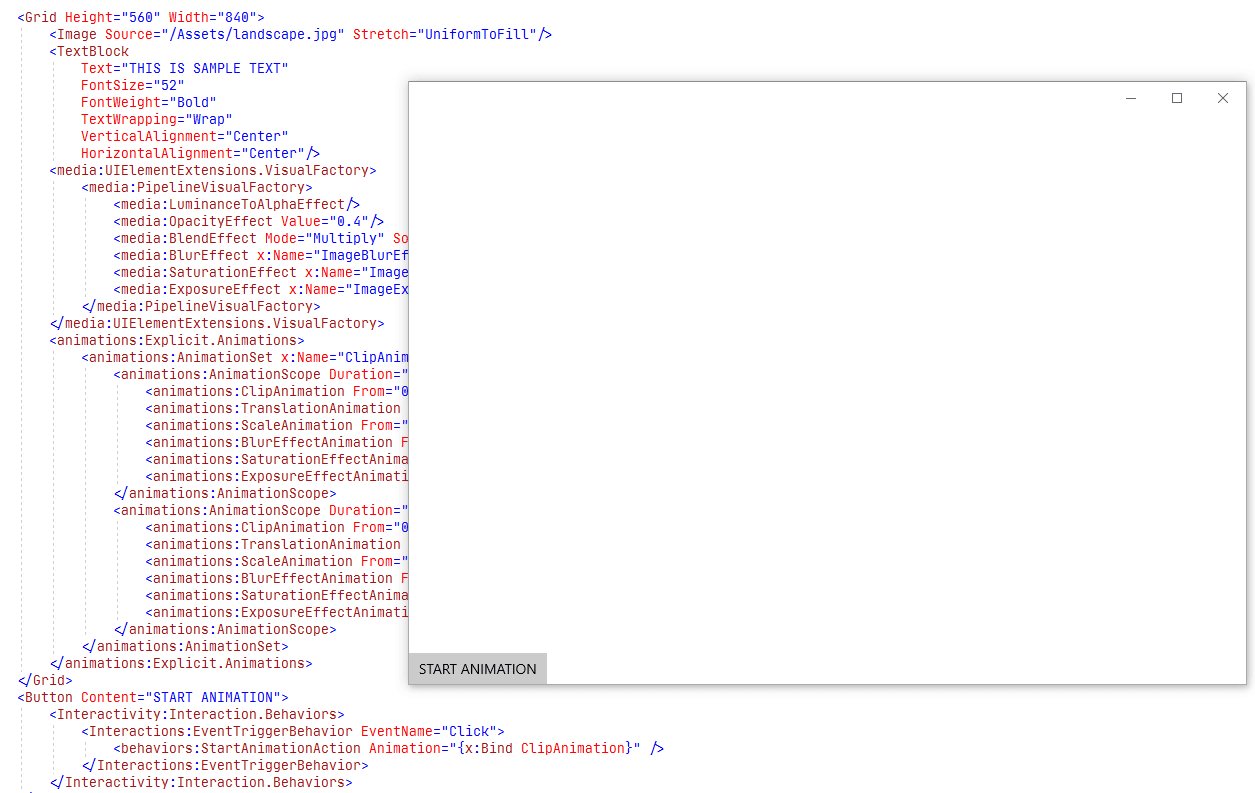
Explicit Animation Helpers -
As called out above, we have revamped our Animations package in the toolkit. Beyond that though, we have added a new ‘’ system. If you have used our helpers in the past, you will love these! Not only do we have a powerful new class to help you create gorgeous and powerful composition animations within C#, but we have also exposed it to XAML as well. Look at what you can do below now without code-behind!
TabbedCommandBar –

Improved ColorPicker –